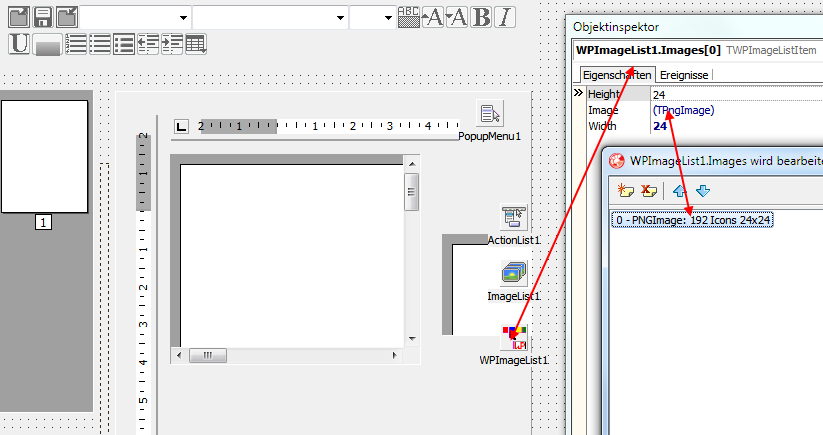
To initialize one ore more "Image" items simply double click on the component and select the file(s).
If the loaded files include the image size, the width parameter will be set automatically.
Please note, the images are always added. So it is required to clear the image list first.

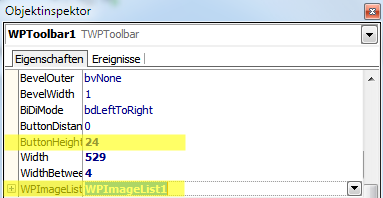
This is how the TWPImageList is selected by the TWPToolbar. The property "ButtonHeight" in TWPToolbar and the [i]defined[/i] item height of the imagelist items must match. If "ButtonHeight" is larger, the next smaller images from the list will be used.

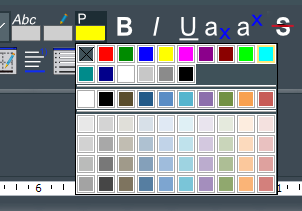
The color buttons in the toolbar can display the current selected color:

To make this possible the TWPImageList has the property GlyphColorRect which specify the position of the rectangle which should show the color. The values are based on a glyph with the width "BasisWidth". The default values work for the provided gylphs, however GlyphColorRect.Enabled must be set to true, to activate this feature.