An Edit-Layout is the description of the toolbars shown by the TextDynamic DLL.
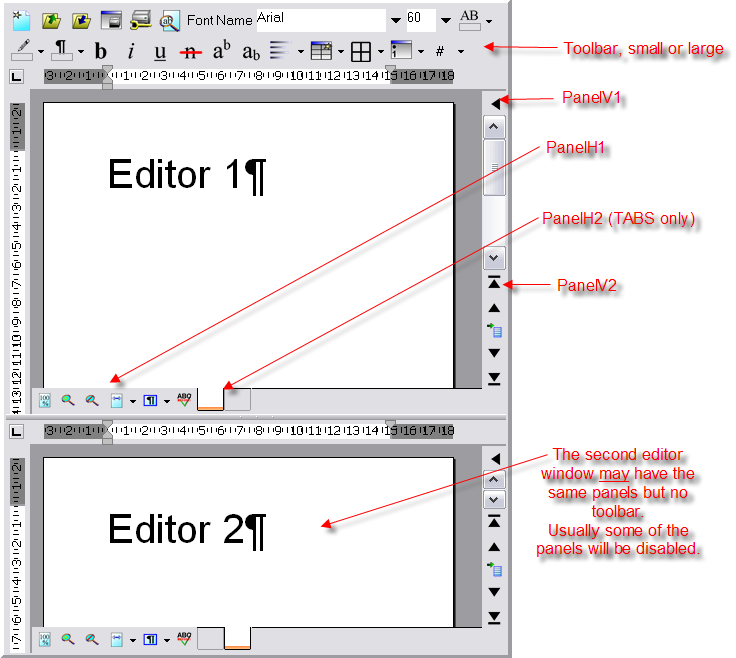
The following toolbars/panels can be used:

The PanelV2 is currently not used - it is reserved for next version.
This is the structure of the edit-layout XML information:
<?xml version="1.0" encoding="windows-1250"?>
<layout>
<!-- global parameters, such as images and style, mode1, mode2 -->
<main>
<Toolbar>
<!-- buttons ... -->
</Toolbar>
<PanelV1>
<!-- buttons ... -->
</PanelV2>
<!-- other panels ... -->
</main>
</layout>
Tip.: To debug an Edit-Layout XML script use the tag <debug> inside of <layout>. Debug messages will be sent to the debug console while the XML is interpreted.