WPTools 9.1 includes all WPTools 9 updates and support until 31.7.2020.
WPTools 9.2 includes all WPTools 9 updates and support until 31.12.2021
Please see also the release notes
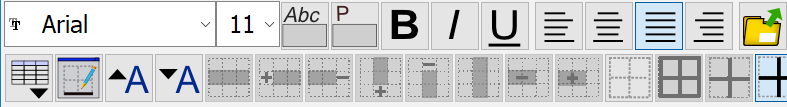
1) Improved component WPImagelist which holds the icons for the TWPToolbar.
If you add the unit WPIcons to your project (i.e. in one uses clause) all TWPToolbars will automatically use the new, nicer icons. The color icons can now display the current color.

You can use the WPImageList with the TWPToolButtons to create a modern GUI easily.
![]()
The WPImageList can also populate a standard TImageList.
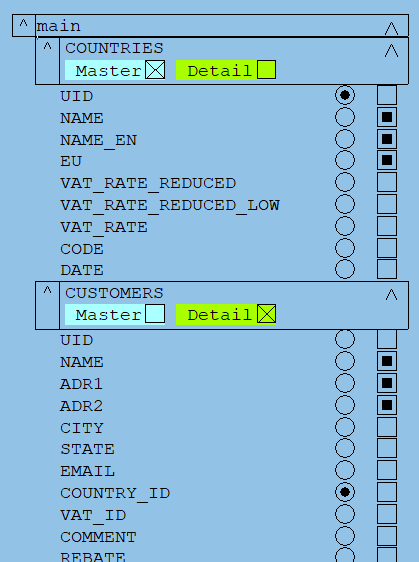
2) PropertyGrids
To display an inspector like grid, you can use the new API AppendPropertyGrid and AppendPropertyRow.


3) Inplace Editors, Checkbox controls
The check boxes can be automatically created within property grids. But they can also be added in code to any cell or text object. Internally they are based on a "InplaceEditor" architecture which will be subsequently extended and improved.
Now it is possible to have round and square check boxes, also with radio button functionality. It is also possible to use an event to paint the appearance, i.e. by using gylphs from the TWPImageList. The extended properties used by the inplace editors can be saved in WPT format.
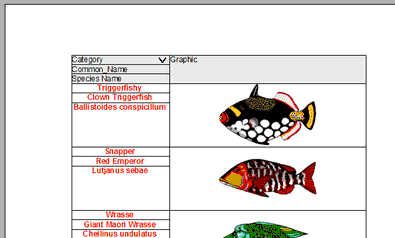
4) Dynamic Tables (TableProducer component - included in WPTools "Bundle")
Do you have to quickly create a document from a database without coding?
Or do you need to present the user the result of a database query and also print it?
With WPTools' dynamic tables the user can not only browse the result of the query, but also change the appearance of the table and the data cells and print it in WYSIWYG manner.
In contrast to "data-grid" solutions, it is also possible to copy part of the created tables and paste them directly into a word processor program, such as MS Word or, of course, TWPRichText.
This is an example for a dynamic table created from the "BIOLIFE" database:

It is now much easier to create the templates for the tables in code:
template := WPTableProducerDB1.Blocks.Add('MASTER') as TWPBlockTemplateDB;
template.DataSourceName :=
WPTableProducerDB1.DataSourceLinks[0].Name;
for I := 0 to fields_master.Count-1 do
template.AddColumn( fields_master[i], nil );
We also created an extensive demo which uses the PropertyGrids and TableProducer.
The TableProducer can now create summary rows and has a much enhanced API.
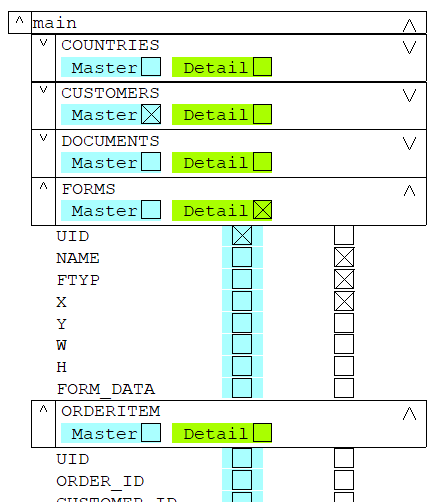
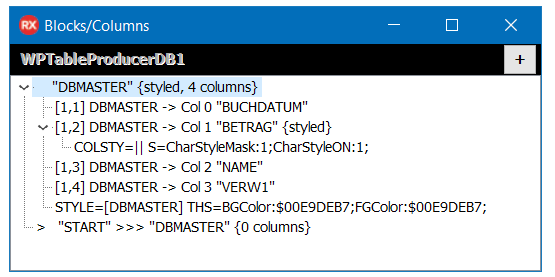
There is also a new property editor which helps to navigate to the several collection items which make up a template:

5) Improved, more intuitive API
5.1) Compact Coding
Many low level TParagraph methods return a reference of the used paragraph.
This makes compact and easy to understand coding possible.
You can simply append assignments and insertions separated with '.'
Example - create a page numbering footer:
WPRichText1.HeaderFooter.Get(wpIsFooter, wpraOnAllPages).Clear
.SetProperty(WPAT_Alignment,Integer(paralCenter))
.Append(wpoPageNumber)
.Append('/')
.Append(wpoNumPages);
WPRichText1.ReformatAll();
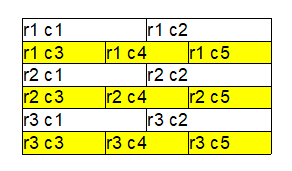
5.2) Improvement to function TableAdd to force a row break after a certain column:

5.3) There is now a simplified variant of TableAdd() which works with an anonymous procedure as callback
WPRichText1.TableAdd(10,10,
procedure(RowNr, ColNr: Integer; par: TParagraph)
begin
par.SetText('A');
end,[wptblActivateBorders]);
5.4) Function GotoBody to move the cursor which is in a text box in the body text at the closest postion
5.6) Now a colspan parameter can be specified in TParagraph.AppendNewCell
5.6) The layer TWPRTFDataBlock now includes LoadFromString and LoadFromStream with FormatString parameter
5.7) Many new functions to make programmers live more easier, i.e GetSelStartEnd, InputTextbox, etc
6) New options for the WYSIWYG header and footer support:
In property ViewOptionsEx2 this flags are supported:
wpNoBlueRectsAroundHeaderFooterWhileEditing
wpNoBlueRectsAroundTextboxWhileEditing
In property EditOptionsEx2 this flags are supported:
wpDontEnterHeaderOnClick - do not enter the header on mouse click.
On Cursor movement the body is selected instead!
wpDontEnterFooterOnClick - do not enter the footer on mouse click.
On Cursor movement the body is selected instead!
7) New possibility to automatically direct all character attribute changes to the attributes of the paragraph
wpAttrChangeOperateOnParAttr in EditOptionsEx2
If this flag is set, a change of the font of a paragraph will not change the current writing mode or the selected text but the paragraph(!) attributes directly. The effect is, that the complete paragraph will change. Also the character attributes will automatically cleared. We uses this feature in our TableProducer demo. Here the user can change the attributes of the lines with the field names and later this attribute will be used to update the table. So the user can directly change the background color or use a bold or italic font style.
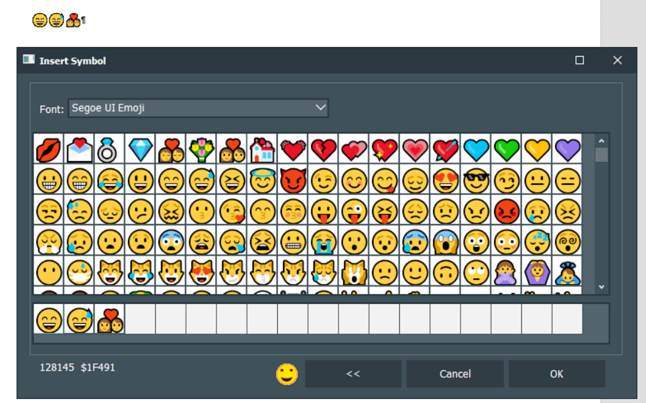
8) Support for the Windows Emoji Font.
Symbol objects can now be rendered using Direct2D (on a temporary bitmap, for compatibility).
This enables the colors in certain fonts, such as the Segoe UI Emoji font.
The special rendering can be enabled using ViewOptionsEx2 and is also activated in the Insert-Symbol dialog for the font with the name in the variable WPDrawD2DTextForFont and can also be selected per object.

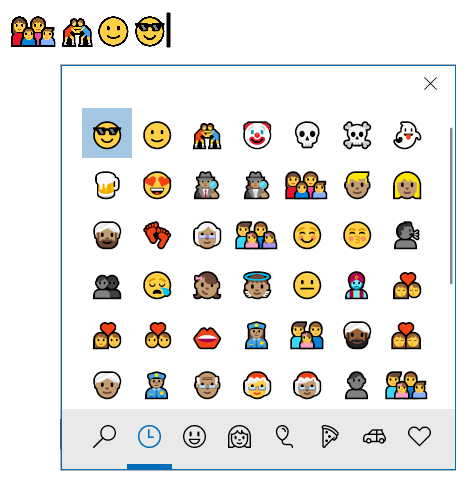
Also supported is the Windows Emoji Dialog - available after pressing + .
In this dialog you can also select the skin tone for certain symbols - and WPTools will fully support this.

9) SVG images .... for toolbar and ruler - NO MORE BLURRY ICONS
SVG is a very powerful, yet easy to understand image format based on XML.
We now include a light weight SVG rendering component with WPTools 9.2. WPSVGPro requires at least Delphi XE2 or later.
a) With the SVG support, the WPImageList can load SVG data (from stream or resource, compressed or not compressed) and create dynamically a bitmap representation to be used for toolbar icons.
The ruler also loads it's images from SVG, which makes it not only completely scalable but it is also possible to manipulate the SVG during rendering. So the rendering can be slightly adapted to change some colors to support dark themes as well.

So just one set of SVG icons can support different resolutions and themes at the same time.

b) WPTools 9.2 also installs two new components
TWPSvgImage to load SVG data and display in a TGraphicControl
TWPSvgGDIRenderComponent to render SVG data on a Canvas
10) New format routine
The new text formatter in 9.2 has been optimized for tables.
11) Several small but important improvements in GUI, HTML loading, RTF loading, DocX support.
* improved HTML support
* updated UNDO support
+ theming support for the ruler component
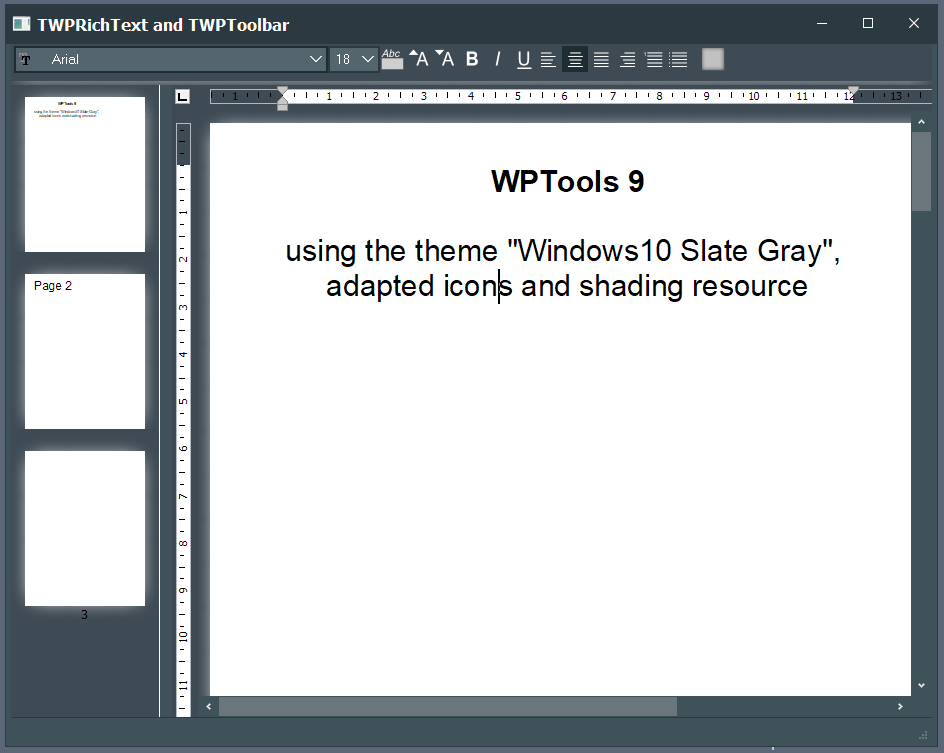
+ use the global variable WPDrawRectWithBitmap_bitmap to show a themed "desktop".
Simply load an image from the provided resource WPShadePNG.RES.

+ Improvements in RTF reading and writing
+ Improvements in HTML reading and writing
+ improved TWPRichTextLabel, it now supports different layout modes and can display a page frame, despite being fully transparent. A lot new properties have been published.
Many improvements to editor for better usability and stability.